Trek de huisstijl van je WordPress-website door in de browser
4 november 2016 / Wordpress
Waarom zou je de huisstijl van je WordPress-website beperken tot je website? De meeste browsers bieden je de mogelijkheid je logo bovenin te tonen aan de hand van een favicon. Je hebt zelfs de mogelijkheid de kleur van de browserbalk van je mobiele bezoekers aan te passen.
En het beste van allemaal? Je past dit in het CMS van je WordPress-website al in tien minuten aan, zonder dat je daarvoor over enorm veel HTML-kennis hoeft te beschikken. Hieronder lees je hoe.
1. Voeg een favicon toe
Een favicon is het icoontje dat bovenin de browserbalk naast de titel van een webpagina verschijnt. Voor Contentbureau is dat dus dit icoontje:
![]()
Behalve in de browserbalk, verschijnt de favicon ook op andere plaatsen. Als iemand zijn bookmarks bekijkt bijvoorbeeld:
![]()
Toegegeven, een favicon is niet het meest belangrijke onderdeel van je website. Toch kan het geen kwaad de herkenbaarheid en consistentie van je merk door te voeren in de browsertab van je bezoekers. Zeker als je bedenkt dat het instellen van een favicon je nog geen vijf minuten kost.
Benodigdheden: een favicon voor jouw website, in de vorm van een vierkante afbeelding van minimaal 512 bij 512 pixels. Je bedrijfslogo bijvoorbeeld. Het mooiste is het als de favicon een doorzichtige achtergrond of ronde hoeken heeft, maar dat hoeft niet.
Een favicon toevoegen doe je zo:
- Log in op je WordPress-CMS.
- Ga naar Weergave -> Customizer.
- Kies Site-identiteit.
- Upload je favicon.
- Kies Opslaan.
- Klaar is kees!
2. Geef kleur aan de browserbalk
Naast de favicon is er nog een manier om de huisstijl van je website door te trekken in de browser van je bezoeker. Sommige mobiele browsers, waaronder Chrome en Safari, bieden de mogelijkheid zelf een kleur te geven aan de adresbalk van je bezoeker.
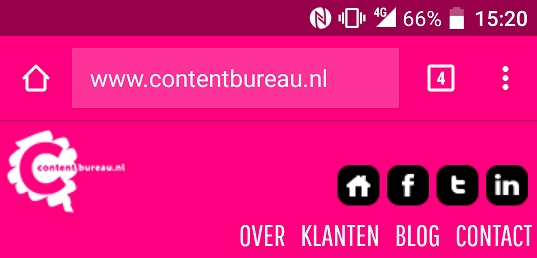
Zie bijvoorbeeld hoe de adresbalk van Chrome Contentbureau-roze kleurt op een Android-telefoon:

Ook hier gaat het weer niet om een websitetoevoeging van levensbelang, maar het is wel een mooie manier om de mobiele website-ervaring van je bezoekers te optimaliseren. En ook hier geldt dat je het om de benodigde tijd niet hoeft te laten, je kunt de kleur van de adresbalk voor jouw website al binnen vijf minuten instellen.
Benodigdheden: de hexcode van de kleur die je de browserbalk wilt meegeven. Weet je niet hoe hexcodes werken? Zoek hem dan op in het stijlboek van je organisatie, of gebruik deze tool om de juiste te selecteren.
-
- Log in op je WordPress-CMS.
- Ga naar Weergave -> Editor.
- Zoek, afhankelijk van je website-theme, naar het bestand met de naam header.php en open deze.
- Plaats vervolgens net vóór de afsluitende </head>-tag de volgende code:
<!-- Chrome, Firefox, Opera en Android-browser -->
<meta name="theme-color" content="#KLEURCODE">
<!-- Windows Phone -->
<meta name="msapplication-navbutton-color" content="#KLEURCODE">
<!-- iOS Safari -->
<meta name="apple-mobile-web-app-status-bar-style" content="#KLEURCODE">
- Uiteraard dien je #KLEURCODE overal te vervangen door de hexcode voor jouw website. Voor onze website is dat bijvoorbeeld #E6007E.
- De juiste code ingevoerd? Druk dan op opslaan.
- Hey presto!
Hulp nodig?
Heb je hulp nodig bij het bovenstaande? Contentbureau helpt je graag verder, ook als je geen gebruikmaakt van WordPress. Neem contact met ons op voor meer informatie.
Headerafbeelding met dank aan Pixabay